User interface overview
Grapholite Diagrams is a professional and state-of-the-art diagramming tool that offers the most up-to-date user interface that will allow users to create business and technical drawings through any interface: mouse or touch.

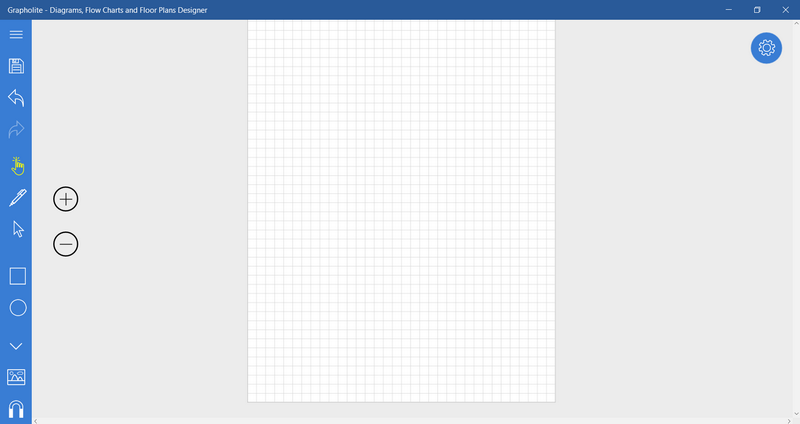
Grapholite diagrams editor is quite laconic to leave more free space for mobile devices with low resolution or small screens according to the latest Windows design guidelines. Therefore, diagram area takes bigger screen area. On the left of the screen, you will see a toolbar that contains a number of tools that will help you create and edit the diagrams. They include Manipulate tool, Draw and recognize, Select, Freehand, Pan, Eyedropper, Picture and other tools.
The toolbar also provides quick access to Save, Undo/Redo commands as well as access to the app bar.

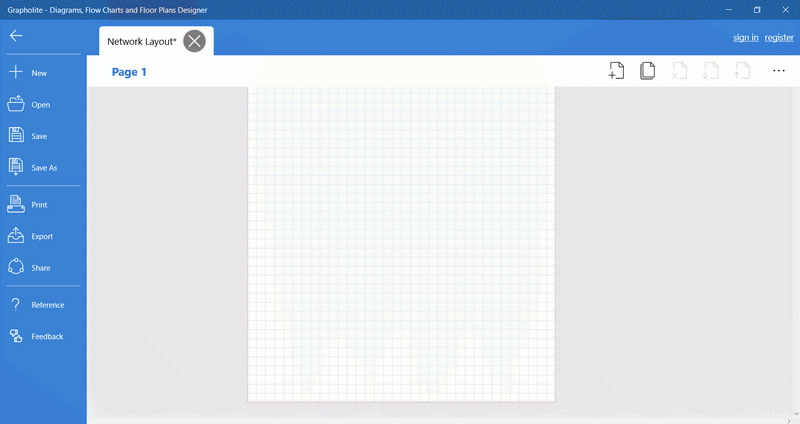
Grapholite app bar includes common app commands:
- New – create a new diagram;
- Open – open existing diagram from your local storage or OneDrive;
- New page – add new page to the current diagram;
- Duplicate page – add duplicate of the current page to the diagram;
- Delete page;
- Move page up – move the current diagram page one position up;
- Move page down - move the current diagram page one position down;
- Export – exports the created diagram to the external format for further use: PDF, PNG, JPEG, SVG, VDX Visio Drawing;
- Save as – allows saving the diagram to the selected location;
- Save – saves current diagram;
- Print – provides access to print settings and allows sending created diagrams to hard copy;
- Feedback – allows users to contact Grapholite team;
- Settings – provides access to common app settings: About, Permissions, etc.
- Account – allows managing user account;
- Reference – opens app user guide;
- Presentation – opens diagrams in the full screen mode for presenting to your associates, customers or managers.
Grapholite app bar appears only when necessary (when you click on the toolbar button) and automatically hides when you don’t need it any longer.
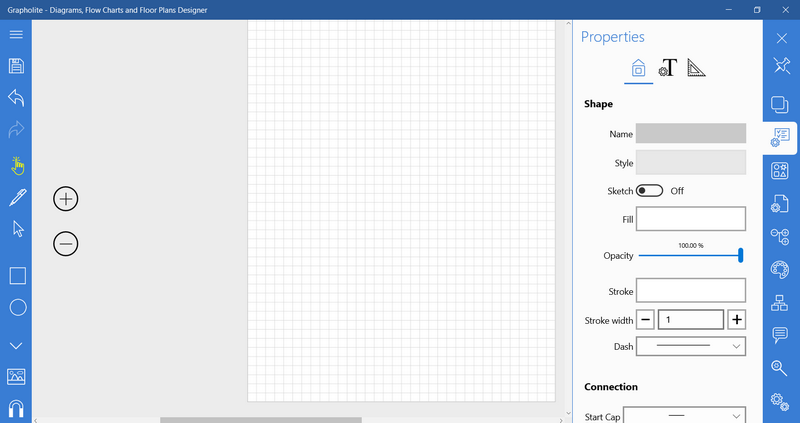
The icon in the top right corner of the app opens additional panels: Page Properties, Object properties, Stencils, Object tree, Themes and Styles, Structure and Layout, Notes, Icon finder.
You can pin this panel to make them visible all the time (it’s handy when you have a big screen), otherwise it will automatically hide once you’re done working with it.

Grapholite Diagrams was initially developed for hybrid devices and its interface was designed considering the idea that most controls and UI elements should be equally convenient to manage using any interface and input tools: mouse, keyboard, stylus, and touch screen. We tried to minimize UI difference on different devices and input modes; it helps reduce application examination time and provides the ability to switch between the input modes without the need to re-start the application and even to use all input tools simultaneously.
In spite of this fact, in some situations we dynamically change application behavior depending on the device mode. For example:
- Size of the control elements of the selected element is reduced when a user works with a mouse and they get bigger when touch screen is used;
- Some UI elements (for example, scroll bar) are hidden when touch screen is used;
- Zoom tools are visible only when a keyboard interface is used as there is a special gesture for this command on touch screen;
- Context menu shows upon the right mouse click. In touch mode, there is a special control that appears on the right of the last touch point.
- All panels are hidden automatically except the toolbar and a button in the corner; it’s makes sense when a small touch screen is used. It’s also possible to pin control panels which is more suitable when a user works on a desktop.
- All frequently used commands are available on hot keys or in the context menu adjusted for touch interface;
- Default action is changed depending on the used interface. Touch screen – scrolling; mouse – selecting with lasso; stylus – drawing and recognizing of the drawn shapes. They can be changed by force selection of the corresponding tool.
- Below you will find some tips and tricks on how you can manipulate some Grapholite tools with different input methods.