Grapholite tips and tricks for mouse and touch interfaces
Panning:
Mouse: Select the Pan tool in the Tool menu available on the left of your screen. Hold left mouse button and move the document. Or you can just hold the Space keyboard button pressed and pan the diagram with a mouse pointer.
Touchscreen: You can pan the document at any moment without the need to switch the tools. This is a default option in the touchscreen mode. Just touch the screen (any diagram place, except the selected diagram element) and move the document. You can also pan with two fingers touching the document at any place and in any mode.
Scrolling:
Mouse: Scroll your mouse wheel or use scroll bars to scroll the document vertically. Shift + mouse wheel will scroll the document horizontally.
Touchscreen: No scrollbars are available in the touchscreen mode. Just move the document up or down, to the left or to the right with your fingers.
Zoom:
Mouse: Select Zoom tool in the Tool menu available on the left of your screen. A little flyout menu will appear. It contains the following options: Page width, 100%, Document. There are also zoom buttons that are always available on the left of the screen. You can use them to zoom in and out even when the other Tool mode is selected. Ctrl + mouse wheel will scale the document as well.
Touchscreen: In the touchscreen mode, zoom buttons on the left of the screen are hidden, because users can zoom the document with fingers. Pinch to zoom out. Spread to zoom in.
Adding diagram elements:
Mouse: A diagram element is added to the document by a single mouse click on it in the Stencils library. You can also drag and drop an element to the particular part of the diagram.
Touchscreen: Tap the stencil or drag and drop to add it to the diagram.
Editing stencils:
In order to edit stencils you need to switch to the Manipulate tool.
Mouse: Click the shape to select it.
Touchscreen: Tap the shape to select it.
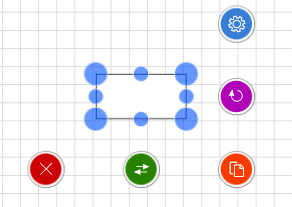
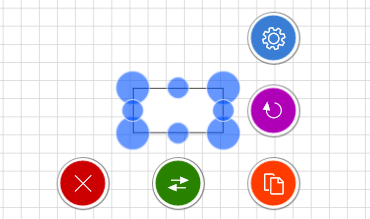
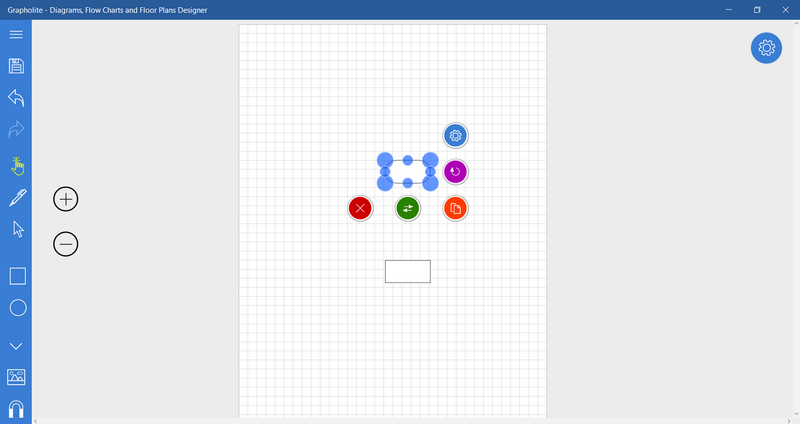
A selected shape has a number of control points that will help you manage element’s size and shape. Control points in the touchscreen mode are bigger to make it easier for user to manipulate the selected shape.


Frequently used options are available through the corresponding icons:
1 – Delete;
2 – Create connection: Drag to another shape to create a connection. Click or drag to the empty diagram area to create a connected shape of the same type;
3 – Duplicate: Click to create a duplicate. Drag to move a copy;
4 – Rotate;
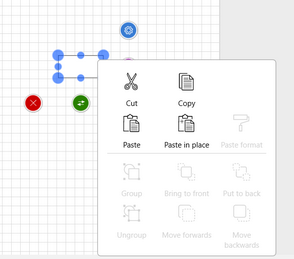
5 – More options (Copy, Select, Edit, Undo, Group, Add picture, Draw and recognize) available in the context menu.

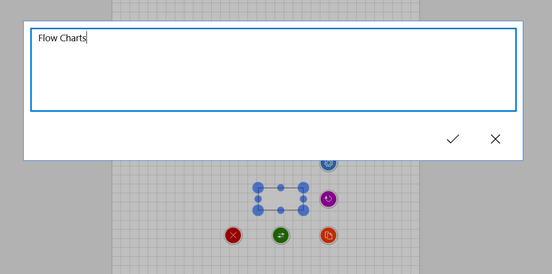
Adding text labels to the diagram elements is easy:
- Select an element and start typing the text using the keyboard;
- Select an element and click it once again to access the text input window.
Confirm changes and the text is added.

Touchscreen: The same functions are available in the touchscreen mode. The only difference is that control points and menu icons are bigger to make user experience more user-friendly and intuitive.
Selecting diagram elements:
Touchscreen: Tap to select an element. Tap and hold on the empty diagram area to select diagram elements with lasso. It works with Manipulate\Select\Draw tools enabled at the moment. You can also switch to the Select tool > Lasso or Multi select mode.
Mouse: Click on the necessary diagram objects with pressed Shift or switch to Multi Select mode to select multiple objects.
Click with pressed Alt to select by lasso. The diagram element under the mouse pointer will be ignored (not selected) and you will start lasso selection as if the mouse pointer was on the empty diagram space.
If you need to select a single diagram element which belongs to the group, you need to select the entire group at first and then click or tap on the necessary object once again to select it for further editing. The rest of the group elements won’t be affected.
Calling context menu:
Touchscreen: Tap and hold on any diagram area, then release without any gestures.
Mouse: Right mouse click on any diagram area.
Connections
In some diagrams such as flowchart and org charts, shapes should be connected to show how the workflow proceeds from one shape to another. Adding connections is quite easy.
- Tap a shape to select it.

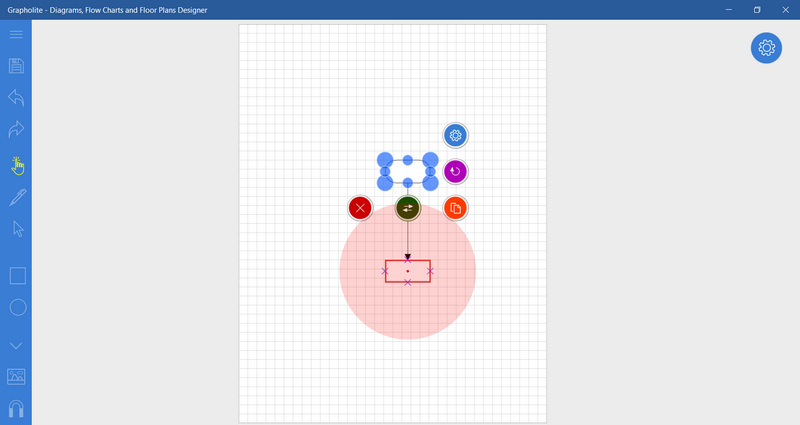
- Drag the connection icon to the shape you want to connect to. Initial connection port is selected automatically: it will be the closest port to the connected shape.
- When you reach the connected shape, you will see all possible ending ports you can connect to. They are marked with little violet crosses. Drag the connector to any of them. Once you reach any port you will see a red pulsating circle at the port you are going to connect to; this means that you reached the port correctly and the connection is created. Drop the connection. This is a point connection and means that the connector will always connect to the selected connection port even when you move the shape.

4. If you want to allow the connector to move around the shape when it moves on the diagram area, you need to drag the connector to the center of the shape you want to connect to. When a red pulsating circle appears in the center of the shape release the mouse button. This is a dynamic connection. This means that the connector will be able to change connection ports if the shape is moved around. Setting dynamic connections is preferable because you won’t need to edit connections when moving the shapes around the diagram. Grapholite will find the best connection option for you.
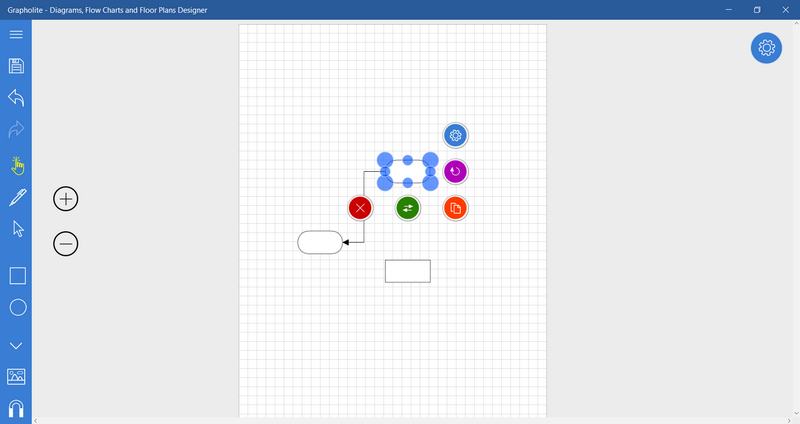
A connection is also created automatically when you drag the connector to an empty diagram area. In this case, a copy of the shape is created and it is automatically connected to the original one. This is an easy way to design diagrams with many similar elements quickly.

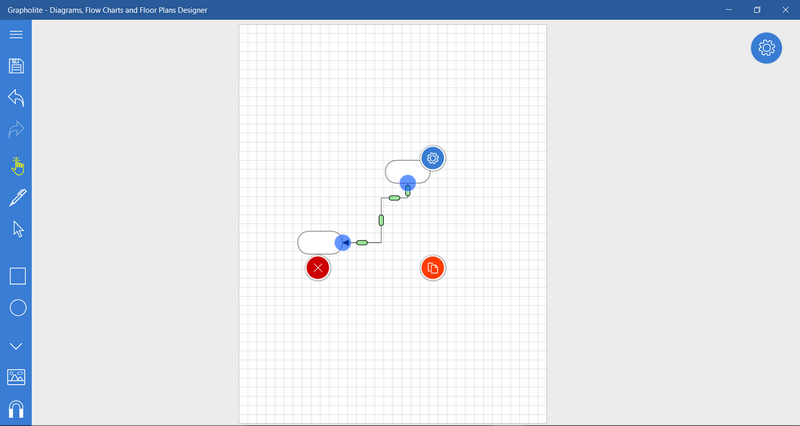
Editing connections
Though our automatic connection layout mechanism is quite good, you might want to change connector appearance.
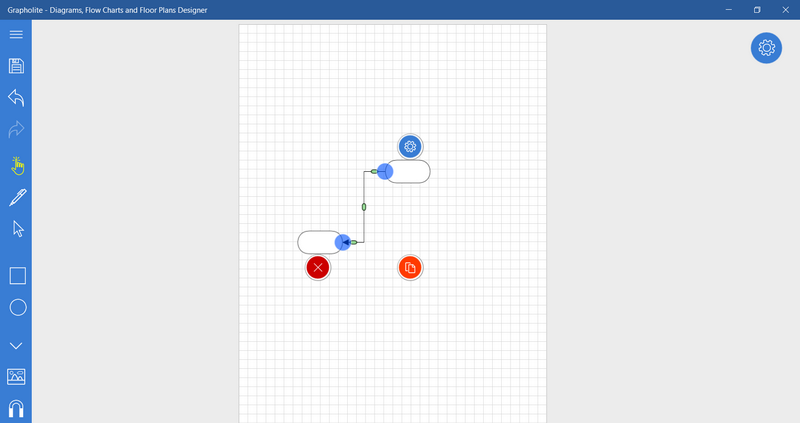
1. Tap a connector to select. You will see start and end ports marked with blue circles, control points responsible for the connector trajectory marked with little green ellipses, delete and duplicate options as well as a context menu.
2. Move port marks to edit start and end points of a connector.

3. Move green control points to change connector trajectory. If any other connections are located near to or cross the edited connector, they will automatically re-layout in the most optimal manner.

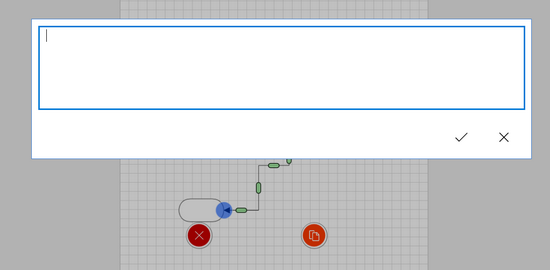
4. Tap the selected connector once again and you will be able to add a text label. They are used to specify an obligatory condition that is not indicated by a separate shape.

5. If you are not satisfied with the changes you’ve done you can re-set them. Tap the context menu icon and select “Reset connector route” item. The connector will get back to the automatically set route.
Grapholite offers a rich set of tools that will help users manage diagram appearance, view and mutually layout on the form. It’s possible to change type of tool by clicking on the Tools icon on the left of your screen. Tap it and select the necessary tool.